Create any footer elements of choice, shapes, links, graphics etc. Soft-group all the elements, right click to show “Push” add (say 5px)
to vertical and horizontal options, zero to the width option. Repeat on all pages. Align the footer to the bottom of the first page, where
it auto-attaches to the bottom of the page. Regardless of differing page heights, the footer stays at the bottom of each page.
https://www.talkgraphics.com/showthread.php?78877-Position-on-Page-Footer
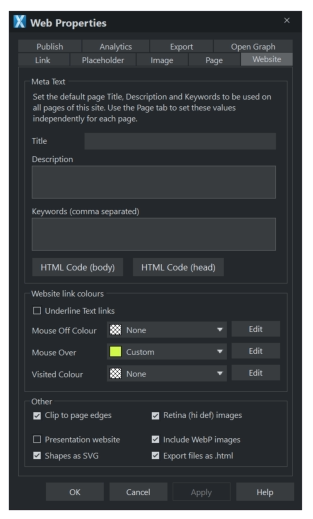
Links above are simple text columns where web properties is used to show a mouseover colour. Any
Navbar can be used as well.
Create any footer elements of choice, shapes, links, graphics etc. Soft-group all the elements, right click to
show “Push” add (say 5px) to vertical and horizontal options, zero to the width option.
Repeat on all pages. Align the footer to the bottom of the first page, where it auto-attaches to the bottom
of the page. Regardless of differing page heights, the footer stays at the bottom of each page.
Select the soft=grouped footer to increase or decrease the page height. One can also have elements
above the footer set to push; then everything moves together, up or down and the page height adjusts.
One can extend this concept to a mobile variant as required.