
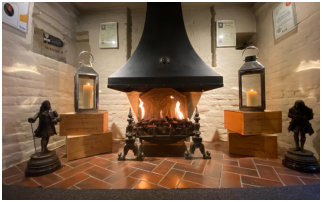
A simple CSS that enlarges the photo and any other
objects that have that sytle applied. Transition and
Transform parameters are

This code goes into the Website HTML Head.
Each object to be scaled-up/enlarged is given, in this
example, the name of htmlclass=”zoom”.
<style>
.zoom {
transition: 1s ease-in-out;
}
.zoom:hover {
transform: scale(1.5);
}
</style>
The Xara original pop-up using highslide still
works today and is often used for photo galleries.
Explore Web Properties /Image for options.



name required for an innerZoom
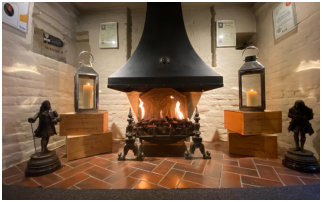
This is an example where a hover zooms-in on an image.
Visually it can provide an opportunity for the visitor to
focus-in on the image, without increasing in size of the
image.
For the above inner-zoom option, as it uses JQuery, a ‘name’
UsesJQuery is required. Each photo where an inner zoom is
required is given a name of htmlclass=”inzoom”. The code below
should be added to the Website HTML with the style placed in the
Head and the script placed in the Body. Code courtesy of Acorn.
<style>
.innerZoom {
background-size: 100%;
background-position: center center;
transition: all 1s ease-in-out;
}
.innerZoom:hover {
background-repeat: no-repeat;
background-size: 110%;
}
</style>
<script>
$('.inzoom').each( function(){
$(this).replaceWith('<div class="xr_noreset " style="position:
absolute; ' + $(this).attr("style") + '"><div class="innerZoom"
style="background-image:url(' + $(this).attr("src") + '); width: 100%;
height: 100%;"></div></div>');
});
</script>
Zooms and Hovers


Text area given the name “htmlclass=”overlay” - the text
area must cover the image - spaces have been used as
padding above and below the image such that there is
at least one character on every on every line. Likely need
to adjust font sizes to get an exact fit, but thereafter, it is
an easy-to-use template.
<style>
.overlay {
opacity: 0;
transition: 1200ms;
}
.overlay:hover {
background-color: #948892;
opacity: 0.6;
}
</style>
Text area given the name “slide-up” - the MouseOver has
the effect of moving the border upwards - in this case the
the text has height of 80px, the image a height of 300px,
and the border is moved upwards by 220px.
This is an experimental widget courtesy of Acorn.
<style>
.slide-up {
border-top: 300px solid transparent;
background-image: linear-gradient(to top, #948892,
100%, transparent);
background-repeat: no-repeat;
transform: translateY(-220px);
opacity: 0;
transition: 1200ms ease-in-out;
}
.slide-up:hover {
border-top: 235px solid transparent;
opacity: 1;
}
</style>
inner Zoom
enlarge Zooms
highslide -Zoom
Image Overlay & Links
Image Slide-up Heading & Links
Here there are two images, one over the other, of the same
building in different centuries. The images zoom-in using a reveal
trigger as the visitor scrolls down the page; the top image is
alterered though two filters and is set to fade-out and transition to
the image underneath, showing the building as it is today. There is
a link to the website from the image combo.
<style>
[class*="chg"] {
filter: sepia(20%) contrast(130%);
transition: 0.7s ease-in-out;
}
.fade-out {
opacity: 1;
transition:1.8s;
}
.chg:hover {
filter: sepia(0%);
}
.fade-out:hover {
opacity: 0;
}
</style>


