Creating your own standard Xara mobile menu
(similar to those often found in Xara templates) can
be achieved by importing a menu symbol or by
building your own shape icon and then grouping this
with a text column or text area.
In this example, it is a menu symbol and a text
column with the word menu. The text column has
been set to ‘clear fill colour’ and grouped with the
menu icon.
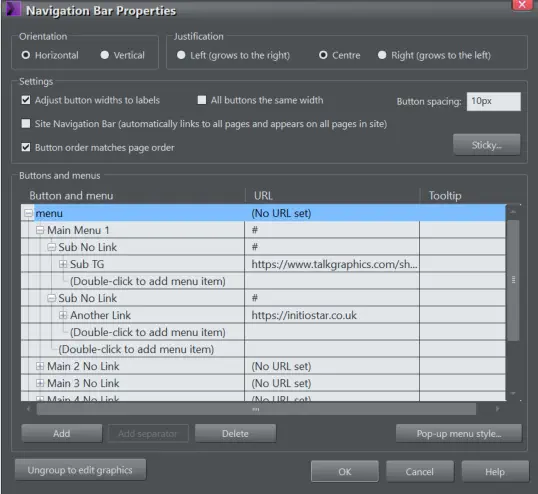
A right click on the group then offers the opportunity
to ‘Create Navigation Bar. Thereafter you can add
the menu links and submenu links as required. in
this example the text column that combined with
the menu symbol had the word “menu” and that
appears at the top in the dialogue box, but not when
rendered.
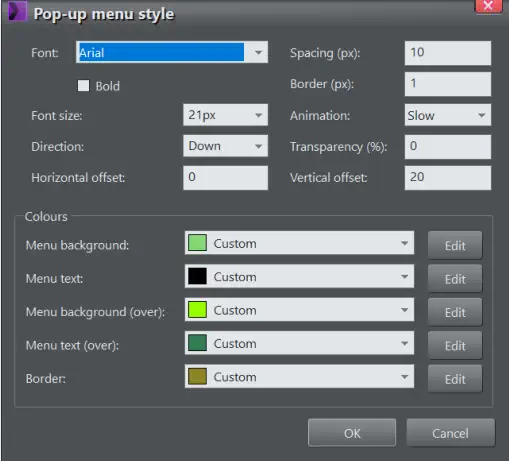
The appearance of the menu and submenus can be
adjusted through the popup style menu.
On a touch device (such as a mobile or tablet), a
MouseOver has no effect until the link is pressed.
Whereupon, it will appear to show the MouseOver
layer until another link is pressed.
This can be used to good effect to highlight to a
visitor which page the visitor is on.
In this example an additional symbol has been used
to provide a top-of-page link.