Embedded Transitional Website with Autoplay and Swipe

Fade Effects Slider - Xara Widget Re-engineered
desktop and mobile variants
Simple Slider - Xara Widget Re-engineered
transitional website with desktop and mobile variants

Transitional website
Thumbnail navigation and a custom toggle play & pause button for autoplay
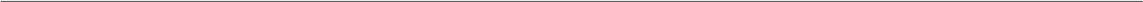
Transition effect : Cube Rotate > Transition direction : Horizontal.
Retains the v17 script to disable Presentation controls (PgUp, PgDn & Arrows).
Mobile variant to transform landscape to portrait could be added - Exported with Scale-to-fit-Width.
backward compatible to v16.3 (but swipe only works from v18 going forward)
Simple slider (transitional website)
Transition effect : Slide in > Transition direction : From right
Custom autoplay control (care of Siran)
Retains the v17 script to disable Presentation controls (PgUp, PgDn & Arrows).
Mobile variant uses a portrait format (could be square line with Facebook and Instagram post sizes)
backward compatible to v16.3 (but swipe only works for v18)
Fade Effects slider (transitional website)
Transition effect :Crossfade > Transition direction : None
in-Page Animation: zoom/fade, slide from right, slide from top, slide-in lower left, Rotate fade in
Custom autoplay control (care of Siran)
Retains the v17 script to disable Presentation controls (PgUp, PgDn & Arrows).
Mobile variant uses a portrait format (could be square in line with Facebook and Instagram post sizes)
backward compatible to v16.3 (but swipe only works for v18)
The overall effect with transition and animation is one of fade in and fade out
Text Panel Slider with v18 swipe

Transitional website
Transition effect : Slide In > Transition direction : From Right
Mobile variant to transform landscape to portrait could be added - Exported with Scale-to-fit-Width.
backward compatible to v16.3 (but swipe only works for v18)

Simple Slider 540px by 540px that works across mobile and desktop variants
Transition effect :Cube Rotate > Transition direction : Horizontal
Custom toggle autoplay control (care of Siran)
Retains the v17 script to disable Presentation controls (PgUp, PgDn & Arrows).
Mobile variant uses a portrait format (could be square in line with Facebook and Instagram post sizes)
backward compatible to v16.3 (but swipe only works for v18)
Simple Slider 1200px by 280px that works across mobile and desktop variants
Transition effect :Crossfade
Mobile variant uses a portrait format square layout
Optional titles for the image can be added
You can use the Fill tool to adjust what the visitor sees if the photo is of different dimensions to the slider
Any additional controls can be added, including removing autoplay, adding a play/pause toggle button or simply using standard Xara
links for Next and Previous pages as required.
For v18.0 and above


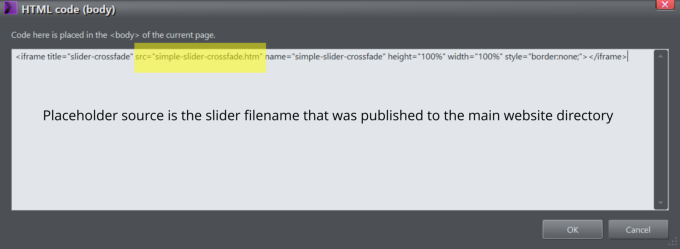
The principle for all embedded sliders is exactly the same. One creates a separate
slider design document in the same way as any other web document; only the
page size should be the dimensions for the slider. In the simple slider example
above, there are a few lines of codes that provide the autoplay function. To start
you give the first slider page a filename other than index and publish that
document to the SAME directory as your main website. Within the main website
your create a placeholder, the same dimensions as your slider and use an iframe
to call the slider, by the filename you gave it.
The HTML code can vary by slider - much of this is covered on Talk Graphics.
The simple slider works with Xara Web Designer Premium, Pro or Pro+.
Simple-Slider_Download
The simple slider uses a desktop page width of 1200px that transitions to a mobile
page width of 540px. The template page sizes can be adjusted as required.


Cube Rotation Slider
desktop and mobile variants
Simple Slider - Autoplay
desktop and mobile variants

Simple Gallery Slider
Desktop Variant & Mobile Variant
This gallery transitions to a mobile variant format 2 columns by 3 rows - standard click to enlarge ph0to

Cube Rotation Slider
Simple Slider - Autoplay (with download)
Simple Slider - Scroll Horizontal
Simple Gallery Slider
Simple Progress Bar Slider

The slider below has been modified to “slide in” from the right and not to use automated scrolling. Next and previous links have been
provided and work in parallel with the standard swipe for touch devices, wide screen and mobile variants supported.

Simple Progress Bar - Manual Slider
No code - standard page driven horizontal slider (slide in) with page links, embedded into the main website here.Embedded Transitional Website
with Autoplay and Swipe
Fade Effects Slider
Xara Widget Re-engineered
desktop and mobile variants
Fade Effects slider (transitional website)
Transition effect :Crossfade
Transition direction : None
in-Page Animation:
zoom/fade, slide from right, slide from top,
slide-in lower left, Rotate fade in
Custom autoplay control (care of Siran)
Retains the v17 script to disable Presentation
controls (PgUp, PgDn & Arrows).
Mobile variant uses a portrait format
(could be a square format
in line with Facebook and Instagram post sizes)
backward compatible to v16.3
(but swipe only works for v18)
The overall effect with transition and anima-
tion is one of fade in and fade out
Simple slider (transitional website)
Transition effect : Slide in
Transition direction : From right
Custom autoplay control (care of Siran)
Retains the v17 script to disable
Presentation controls (PgUp, PgDn & Arrows).
Mobile variant uses a portrait format
(could be square in line with Facebook and
Instagram post sizes)
backward compatible to v16.3
(but swipe only works for v18)
Simple Slider
Xara Widget Re-engineered
transitional website with desktop
and mobile variants


Text Panel Slider with v18 swipe

Transitional website
Transition effect : Slide In > Transition direction :
From Right
Mobile variant to transform landscape to portrait
could be added - Exported with Scale-to-fit-
Width.
backward compatible to v16.3 (but swipe only
works for v18)
Simple Slider 540px by 540px that works across
mobile and desktop variants
Transition effect :Cube Rotate > Transition direction :
Horizontal
Custom toggle autoplay control (care of Siran)
Retains the v17 script to disable Presentation controls
(PgUp, PgDn & Arrows).
Mobile variant uses a portrait format (could be square
in line with Facebook and Instagram post sizes)
backward compatible to v16.3 (but swipe only works
for v18)
Simple Slider 1200px by 280px that works
across mobile and desktop variants
Transition effect :Crossfade
Mobile variant uses a portrait format square
layout
Optional titles for the image can be added
You can use the Fill tool to adjust what the
visitor sees if the photo is of different
dimensions to the slider
Any additional controls can be added, including
removing autoplay, adding a play/pause toggle
button or simply using standard Xara links for
Next and Previous pages as required.

Simple Slider Cube Rotate
desktop and mobile variants

Simple Slider Crossfade
desktop and mobile variants
Simple Gallery Slider
Desktop Variant & Mobile Variant
This gallery transitions to a mobile variant format 2 columns by 3 rows - standard click to enlarge ph0to
Advanced Slider
Text Panel Slider
Simple Slider with progress bar
Fade Effects Slider
Cube Rotation Slider
Simple Slider - Autoplay (with download)
Simple Slider - Scroll Horizontal
Simple Gallery Slider
Simple Progress Bar Slider

The slider below has been modified to “slide in”
from the right and not to use automated
scrolling. Next and previous links have been
provided and work in parallel with the standard
swipe for touch devices, wide screen and mobile
variants supported.

Transitional website
Thumbnail navigation and a custom toggle play
& pause button for autoplay
Transition effect : Cube Rotate > Transition
direction : Horizontal.
Retains the v17 script to disable Presentation
controls (PgUp, PgDn & Arrows).
Mobile variant to transform landscape to portrait
could be added - Exported with Scale-to-fit-
Width.
backward compatible to v16.3 (but swipe only
works from v18 going forward)